Nesta segunda-feira, 23, o aplicativo de mobilidade Uber anunciou que vai exigir uma foto selfie do usuário que escolher pagar a corrida em dinheiro. O novo recurso estava entre os mais pedidos pelos motoristas do aplicativo, apontaram pesquisas internas.
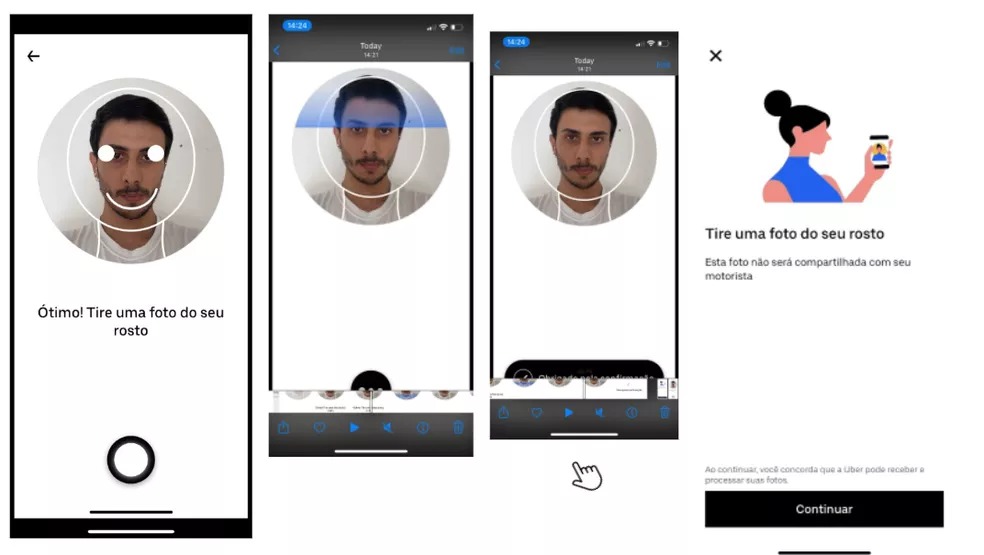
Batizada de U-Selfie, a ferramenta ainda é piloto e será apenas para aqueles que se cadastrarem ou solicitarem uma viagem sem fornecer dados do meio de pagamento digital (cartão de crédito ou débito).
O modelo de selfie tem como objetivo registrar a imagem da pessoa que fez a solicitação e se juntar aos outros recursos para verificação do usuário, como a verificação do CPF na base de dados da Serasa Experian e a de documentos, como RG e CNH.
A foto não será compartilhada com os motoristas e nem vai passar por verificação biométrica, no entanto, ela vai ficar armazenada nos servidores da Uber para consulta das autoridades em caso de necessidade, seguindo a previsão legal.
Segundo Araceli Almeida, gerente de Operações para Segurança da plataforma, o recurso é mais um importante passo para aprimorar a segurança em todas as viagens.
“A selfie vem como uma camada adicional à verificação de CPF dos usuários que já realizamos há muitos anos e para complementar a checagem de documentos. Tudo para dar mais tranquilidade para quem realiza viagens utilizando o nosso app”, afirmou em nota.
Com informações do G1