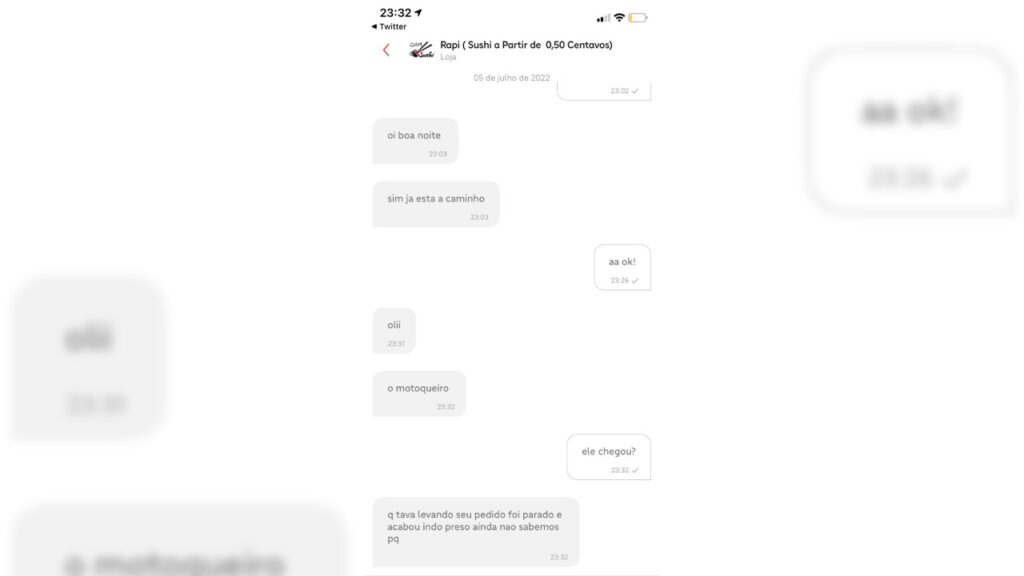
Uma publicação no twitter viralizou na última terça-feira, 5, após uma internauta chamada Lívia, postar um print de uma conversa com responsáveis de um restaurante que faz delivery de comida japonesa. A jovem havia feito um pedido e o mesmo atrasou. O motivo? O motoboy foi preso durante a entrega da comida. “Gente do céu, o Brasil é pra poucos”, disse a jovem assustada com a situação.
Lívia fez o pedido e foi avisada assim que o produto saiu para entrega. No entanto, 30 minutos depois, o restaurante entrou em contato para avisar que o “motoqueiro” havia sido preso no caminho da entrega, deixando a cliente assustada e com mais fome, já que seu pedido estava atrasado.
“Nossa senhora, meu deus kkk”, disse Lívia.
O restaurante logo resolveu o problema com a cliente, avisando que outro pedido ia ser preparado e enviado.
“Ele já tava aí pertinho. Seu pedido foi junto pra delegacia”, disse o responsável pelo restaurante.
gente do céu, o Brasil é pra poucos pic.twitter.com/Zp8dup7BF9
— lívia (@li_cerq) July 6, 2022
só queria comer pic.twitter.com/baZ5YhqIIF
— lívia (@li_cerq) July 6, 2022
vou aproveitar o hit pra defender o restaurante, muito boa a comida, mandaram certinho depois 🤝 pic.twitter.com/UX2BjFIENx
— lívia (@li_cerq) July 6, 2022
No fim, o pedido da cliente chegou e ela finalmente conseguiu jantar. Enquanto ao motoboy, não se sabe o motivo do homem ter sido preso. Seria excesso de velocidade pra entregar a comida o mais rápido possível?