Nesta terça-feira, 12, um dia após a divulgação do primeiro registro colorido, o telescópio espacial internacional James Webb revela uma série de imagens e dados científicos das suas observações iniciais.
Nessa primeira fase de sua missão, o supertelescópio que faz parte de um programa que é liderado pela NASA, em parceria com a Agência Espacial Europeia (ESA, na sigla em inglês) e a Agência Espacial Canadense (CSA), apontou seus instrumentos para regiões do espaço que foram escolhidas por um comitê internacional de cientistas.
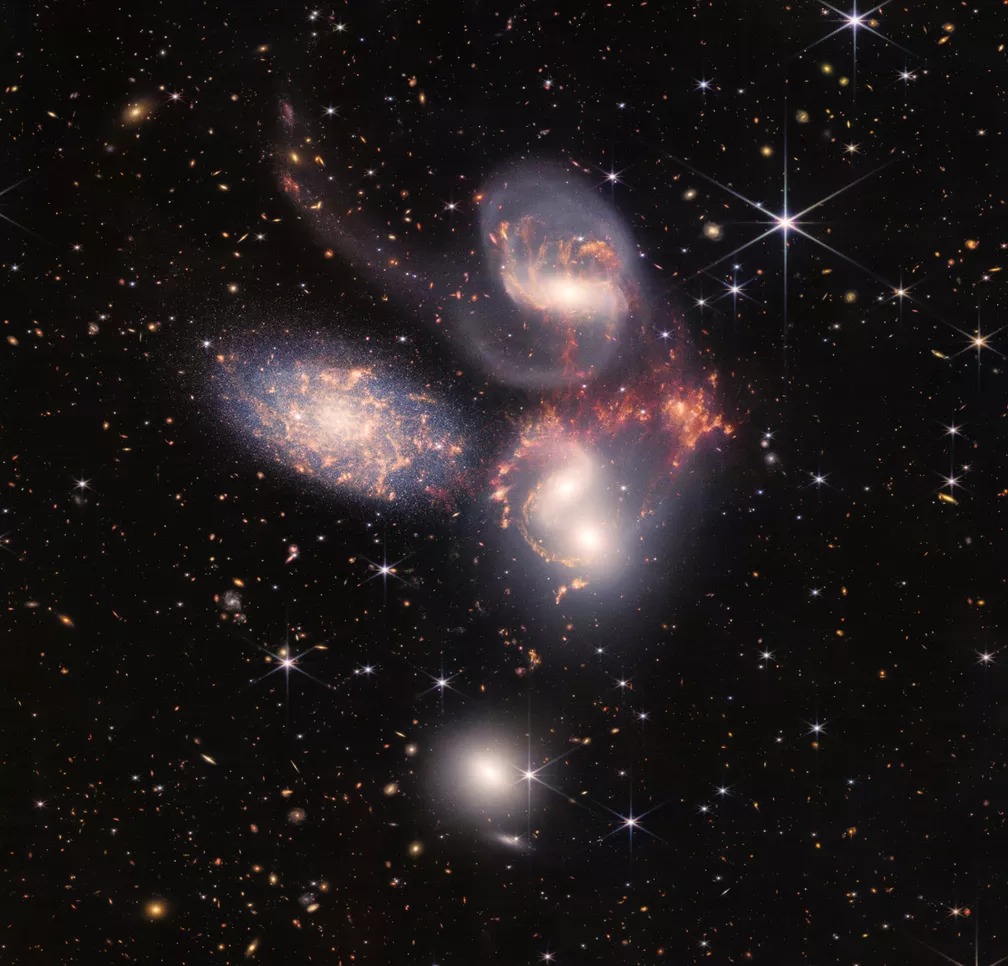
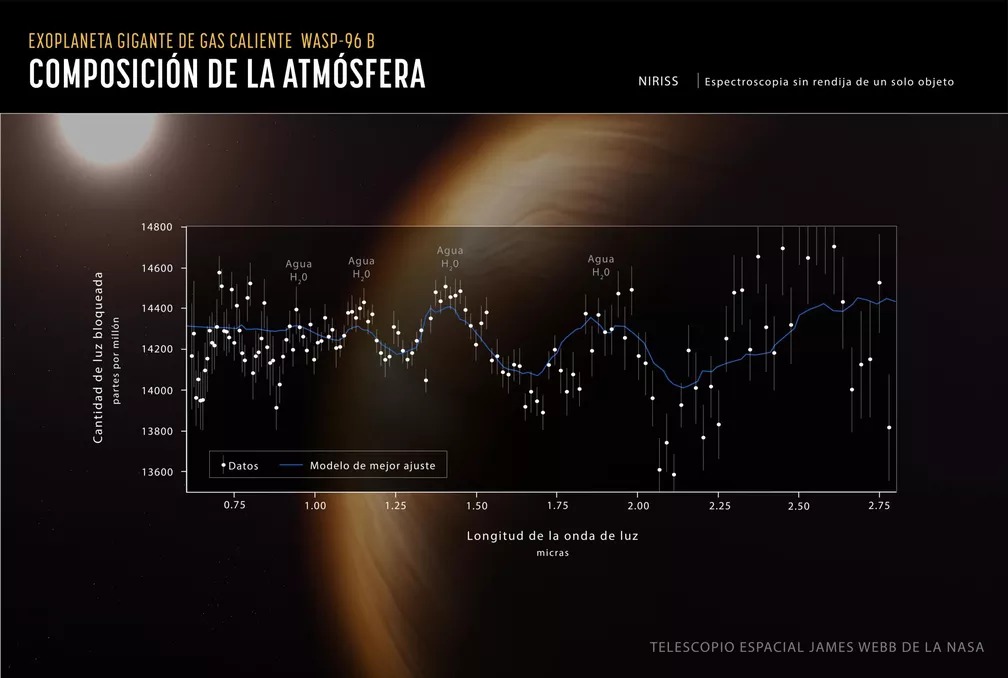
As imagens e os dados divulgados marcam o início oficial das operações científicas do telescópio espacial de US$ 10 bilhões que promete “transformar nossa compreensão do universo”, segundo a Nasa, e mostram duas nebulosas (gigantes nuvens de poeira e gás que pairam no espaço), um exoplaneta gasoso, e um grupo de galáxias a cerca de 290 milhões de anos-luz de distância.



Com informações do G1
















