O WhatsApp está lançando uma novidade em suas próximas atualizações. Em breve será possível utilizar qualquer emoji como reação às mensagens trocadas no app.
O anúncio foi feito na última segunda-feira dia 11/07 por Mark Zuckerberg no Facebook: “Estamos lançando a capacidade de usar qualquer emoji como uma reação no WhatsApp”. A empresa estará disponibilizando em breve o recurso de reação de emoji para todos.
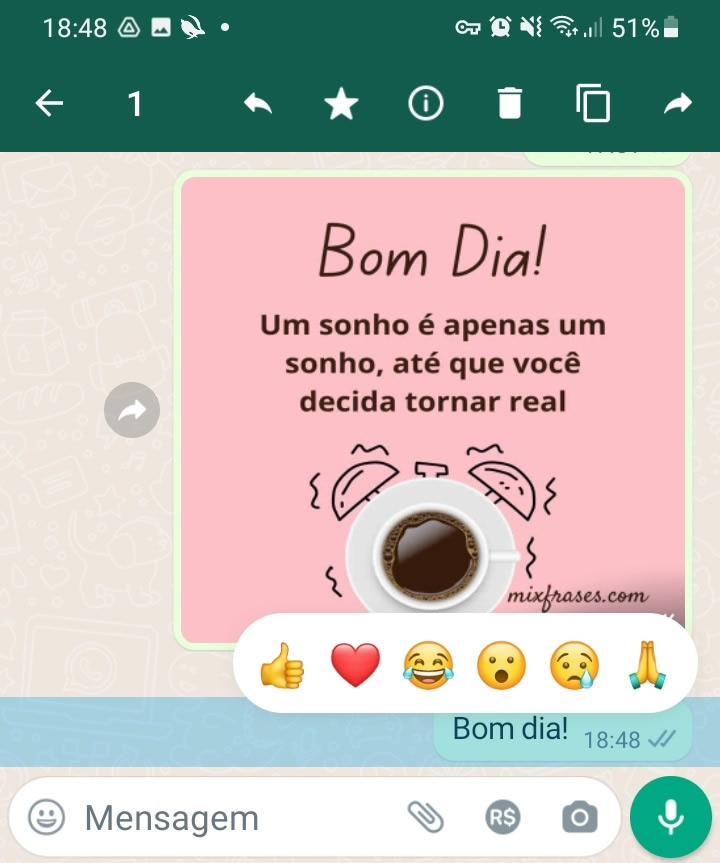
O recurso já está em uso desde abril, mas de forma limitada. Apenas seis emojis estão liberados para reagir às mensagens: polegar para cima, coração, mãos unidas, lágrimas de alegria, boca aberta e rosto chorando.
Como reagir às mensagens

Às vezes recebemos tantas mensagens no whatsapp, que fica difícil responder a todas. São mensagens de motivação, mensagens de trabalho… São tantos os assuntos que às vezes ficamos perdidos.
Você pode reagir às mensagens de bom dia que recebe no whatsapp usando emoticons como resposta.
Para usar qualquer emoji para reação, pressione e segure uma mensagem, toque no botão + e escolha um emoji na lista completa. Você verá o emoji que escolheu abaixo da mensagem.
A empresa está tentando superar o Telegram, já que permite uma gama maior de reações com emoticons.
A novidade de reação com uso de emojis é o primeiro grande lançamento do WhatsApp em julho, depois de lançar recursos como a transferência de bate-papo do Android para o iPhone e a capacidade de ocultar sua última entrada no app e a foto de perfil de pessoas específicas.
















