Um pescador teve parte de um dedo da mão arrancada ao ser mordido por um tubarão. O incidente aconteceu enquanto o homem tentava agarrar o animal, durante passeio de barco na Flórida (EUA), segundo o The Sun.
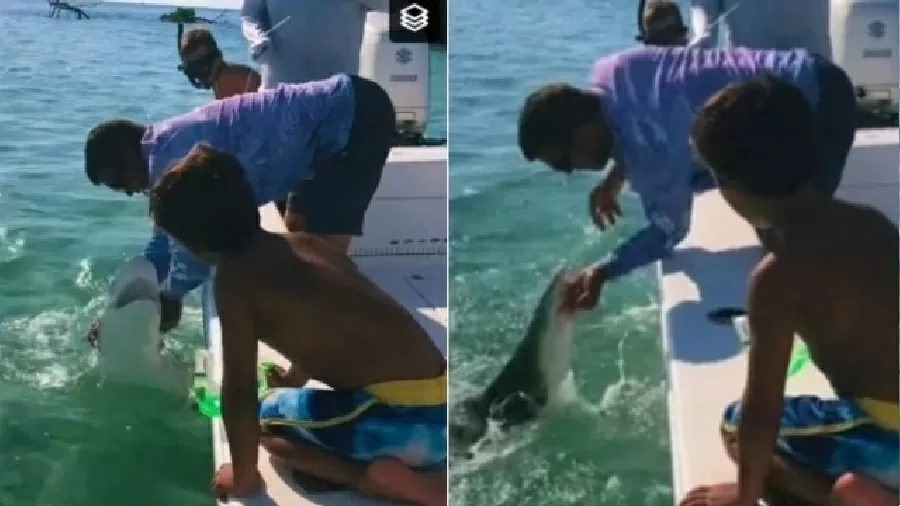
Nas fortes imagens, o pescador aparece em cima da embarcação inclinado em direção à água e tenta segurá-lo pela cauda, com as mãos.
O animal se esforça para se libertar do pescador, mas o homem insiste em prendê-lo. O tubarão então se lança sobre a mão esquerda do homem e crava os dentes no dedo mindinho.
Diante do susto, o pescador finalmente solta o tubarão, que volta para água. As outras pessoas na embarcação são vistas espantadas com a situação e socorrem o homem, que grita de agonia.
O vídeo do ataque alcançou mais de 78 mil visualizações e atraiu centenas de comentários de usuários que criticaram o pescador. Muitos deles afirmaram que ele não respeitou o animal e seu hábitat, além de ter sido irresponsável com a própria segurança e a das demais pessoas a bordo.
“Por que ele colocaria a mão tão perto da boca do tubarão?”, questionou um usuário.
Outros ficaram surpresos com a calma demonstrada pelo pescador no incidente.
Vídeo:
Com informações do UOL