Escola Palmira Gabriel, em Belém, anuncia volta às aulas para 26 de abril, quase um mês após ataque
A Escola Estadual Palmira Gabriel, localizada na Avenida Augusto Montenegro, no bairro do Tenoné, em Belém, onde um aluno esfaqueou um colega de turma, no dia 30 de março, anunciou o retorno das aulas para a próxima quarta-feira, 26. As atividades escolares estavam suspensas desde o dia do ataque que chocou alunos e...
Publicado em 26 de junho de 2024 às 09:42
A Escola Estadual Palmira Gabriel, localizada na Avenida Augusto Montenegro, no bairro do Tenoné, em Belém, onde um aluno esfaqueou um colega de turma, no dia 30 de março, anunciou o retorno das aulas para a próxima quarta-feira, 26. As atividades escolares estavam suspensas desde o dia do ataque que chocou alunos e funcionários do colégio.
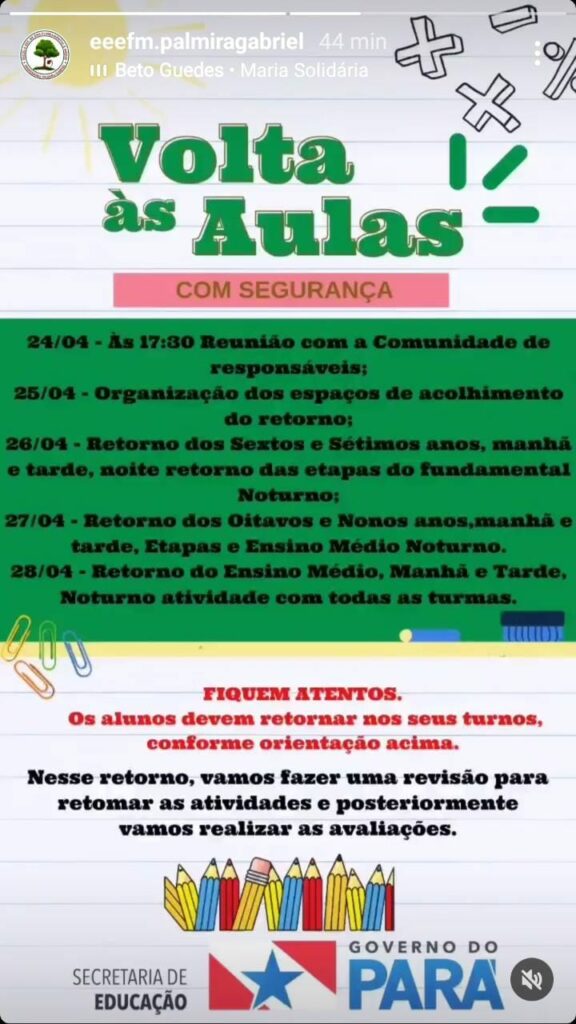
Segundo a publicação da escola nas redes sociais, a programação 'Volta às Aulas com segurança' começa desde a segunda-feira, 24, com uma reunião com a comunidade de responsáveis. No dia 26, 27 e 28, os alunos retornam de forma gradativa. Cada turma tem um dia específico para a volta, conforme o post. Confira:

Durante o período sem aulas, a escola passou por uma requalificação com troca de mobiliários, carteiras e manutenção do espaço. Além disso, haverá reforço na merenda escolar.
Atualização de saúde da vítima
Em entrevista ao Portal Roma News, na tarde desta quinta-feira, 20, o pai da vítima informou que o adolescente está se recuperando bem e levando a vida normalmente, mas sem esforços físicos.
Segundo o pai, a família ainda não sabe se o menino vai voltar a estudar na Escola Palmira Gabriel. 'A gente ainda não decidiu. Estamos dando um tempo para pensar bem, tratar as coisas com prudência e tranquilidade. Isso vai ser visto em outro momento. Estamos focando na recuperação dele', contou.


