EXCLUSIVO: Laudo confirma que nutricionista agrediu jovem em frente a condomínio de Belém
O laudo pericial confirmou que o nutricionista Manoel Netto agrediu a jovem na entrada de um condomínio de luxo de Belém, no dia 8 de abril. O Portal Roma News teve acesso exclusivo ao laudo, que descreve as características das lesões. Segundo o laudo, a jovem sofreu escoriações no cotovelo e na perna, além de...
Publicado em 26 de junho de 2024 às 10:09
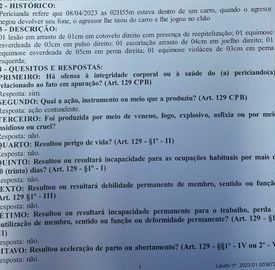
O laudo pericial confirmou que o nutricionista Manoel Netto agrediu a jovem na entrada de um condomínio de luxo de Belém, no dia 8 de abril. O Portal Roma News teve acesso exclusivo ao laudo, que descreve as características das lesões.
Segundo o laudo, a jovem sofreu escoriações no cotovelo e na perna, além de marcas no pulso e no joelho direitos. À resposta se há ofensa à integridade corporal ou à saúde do periciando, o documento revela que 'sim'.
210104 - EXCLUSIVO: Laudo confirma que nutricionista agrediu jovem em frente a condomínio de Belém
A defesa da jovem espera que o agressor seja indiciado. 'Esperamos o indiciamento do agressor nas penas do art. 129, §13º, bem como a formulação de denúncia contra ele pelos mesmos motivos', disse o advogado criminalista Filipe Coutinho da Silveira, nesta quinta-feira, 18. A conclusão do inquérito deve sair ainda esta semana.
Relembre o caso
A agressão ocorreu na madrugada de 8 de abril, após a jovem e o nutricionista Manoel Netto se desentenderam em uma festa. Segundo o Boletim de Ocorrência, na hora de ir embora, o rapaz alcoolizado levou a moça e uma amiga no carro. Tudo foi registrado por câmeras de segurança do condomínio.