Saiba como achar seu local de votação no dia das eleições
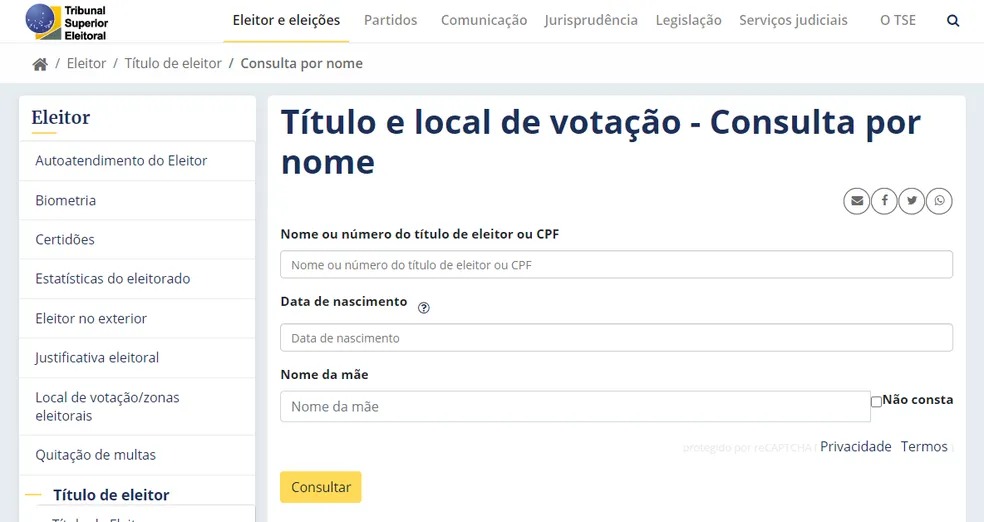
O eleitor que não souber qual local deve comparecer para votar, deve fazer uma pesquisa no site do Tribunal Superior Eleitoral (TSE). Ao acessar a página de consulta, basta preencher os campos com número do CPF ou do título de eleitor, data de nascimento e nome da mãe. Depois de clicar em “consultar”,...
Publicado em 26 de junho de 2024 às 17:06
O eleitor que não souber qual local deve comparecer para votar, deve fazer uma pesquisa no site do Tribunal Superior Eleitoral (TSE). Ao acessar a página de consulta, basta preencher os campos com número do CPF ou do título de eleitor, data de nascimento e nome da mãe.

Depois de clicar em 'consultar', aparecerá o domicílio eleitoral, indicando a zona, seção, endereço e município onde o eleitor deve ir para registrar o seu voto.
O que é preciso levar para votar
O eleitor pode levar apenas o celular com o aplicativo e-Título se estiver com a biometria em dia com a Justiça Eleitoral. Se a sua foto não estiver aparecendo no aplicativo, ele não poderá ser usado para liberar o acesso à urna.
Mesmo que não tenha foto, o aplicativo ajuda a encontrar o local de votação rapidamente, assim como a versão em papel. Cerca de 30 milhões de eleitores já ativaram o aplicativo e-Título, sendo mais de 13 milhões apenas em 2022, segundo o TSE.
Para o voto, o TSE exige a apresentação de um documento com foto, o que, além do e-Título, inclui carteira de identidade, identidade social, carteira de trabalho, carteira nacional de habilitação, passaporte ou equivalente, carteira de categoria profissional reconhecida por lei ou certificado de reservista.
Com informações do G1


