Segundo turno das eleições terão horário unificado; entenda
No próximo domingo, 30, dia do segundo turno das eleições 2022 serão mantidas as regras do horário unificado, que já foram aplicadas no primeiro turno. Os eleitores precisam ficar atentos, pois será considerado o horário oficial de Brasília para todos os estados. A decisão do Tribunal Superior Eleitoral (TSE) é válida...
Publicado em 25 de junho de 2024 às 20:59
No próximo domingo, 30, dia do segundo turno das eleições 2022 serão mantidas as regras do horário unificado, que já foram aplicadas no primeiro turno. Os eleitores precisam ficar atentos, pois será considerado o horário oficial de Brasília para todos os estados. A decisão do Tribunal Superior Eleitoral (TSE) é válida tanto para o início das votações, às 8h, quanto para as 17h, hora de fechamento das urnas e das seções eleitorais.
Ao todo, 156 milhões de brasileiros voltam às urnas para escolher o presidente da República Federativa do Brasil pelos próximos quatro anos. Em 12 estados, haverá também a definição dos governadores. A votação ocorrerá ao mesmo tempo nos 5.570 municípios do país.
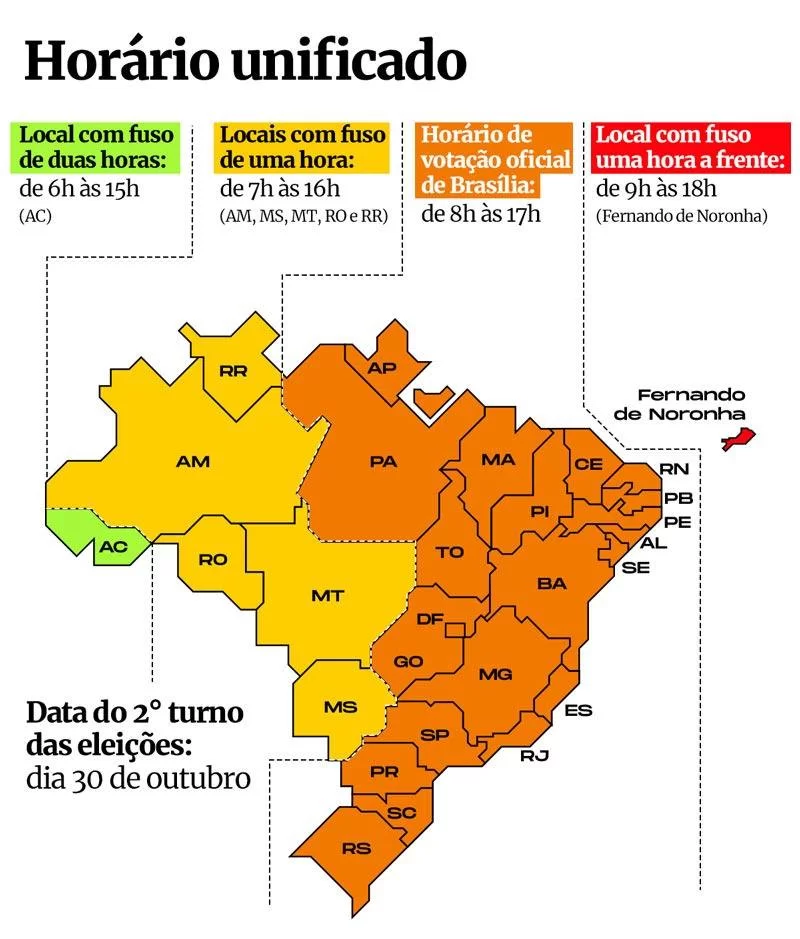
O horário unificado de votação nos 26 estados e no Distrito Federal é uma das novidades das eleições de 2022. Desta forma, todas as seções eleitorais funcionarão simultaneamente. Os municípios com fusos diferentes terão de se adequar ao horário da capital federal. Veja no mapa a seguir:

DecisãoA decisão do horário unificado foi tomada no fim de 2021, quando Luís Roberto Barroso ainda era presidente do TSE. Na ocasião, o ministro afirmou que a medida foi tomada para que as eleições transcorressem com tranquilidade e sem dúvidas sobre a lisura na divulgação de resultados.
'No registro histórico que tivemos nas eleições de 2014, a diferença no horário de encerramento da votação, em quase todo o país e no estado do Acre, produziu interpretações, teorias conspiratórias e problemas que nós gostaríamos de evitar para assegurar a tranquilidade do processo eleitoral brasileiro', argumentou.
Com informações do Metrópoles


