WhatsApp libera atualização com opção para ocultar status online
Nesta quinta-feira, 3, o WhatsApp liberou uma importante atualização para seu aplicativo de mensagens. A partir de agora, o usuário poderá ocultar seu status online, realizar videochamadas com 32 participantes e criar grupos com até 1024 usuários. Além disso, a ferramenta comunidades também chega ao...
Publicado em 25 de junho de 2024 às 21:24
Nesta quinta-feira, 3, o WhatsApp liberou uma importante atualização para seu aplicativo de mensagens.
A partir de agora, o usuário poderá ocultar seu status online, realizar videochamadas com 32 participantes e criar grupos com até 1024 usuários. Além disso, a ferramenta comunidades também chega ao aplicativo em alguns países.
As comunidades funcionam como uma espécie de 'grupo para grupos'. A partir das Comunidades, os usuários poderão entrar em múltiplos grupos unificados de diversos temas, facilitando a comunicação e discussões.
Entretanto, o Brasil só deve receber a ferramenta em 2023. Em maio, o Ministério Público Federal avaliou que as comunidades poderiam trazer problemas sérios com Fake News durante o período eleitoral.
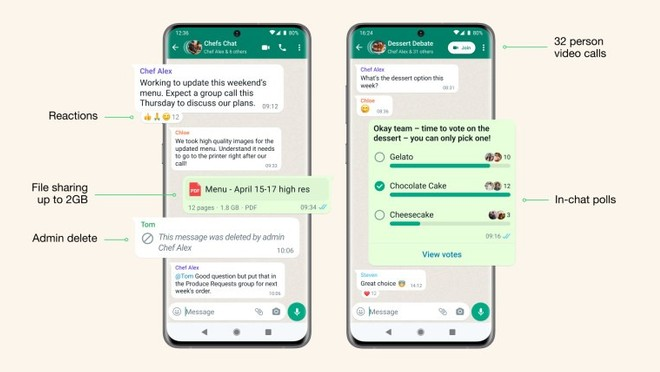
O WhatsApp também aumentou o número de participantes em videochamadas para 32 usuários. Os grupos também passarão a suportar mais usuários, aumentando o limite de 512 para 1024 integrantes.

Em privacidade, o WhatsApp implementou uma das funcionalidades mais aguardadas pelo usuário: ocultar o status online. Para isso, basta ir em conta, privacidade e selecionar a opção visto por último e online.
Há apenas duas opções: todos ou a mesma do visto por último, que oferece quatro opções: todos, ninguém, meus contatos ou apenas meus contatos, exceto. A funcionalidade estava sendo distribuída nos últimos dias, mas apenas nesta quinta o WhatsApp a tornou oficial.
Vale frisar que a atualização é disponibilizada de forma gradual e caso seu aplicativo ainda não conte com as novas opções, verifique se ele possui a versão mais recente do WhatsApp ou faça a atualização manualmente.


