Pesquisadores flagram dois machos de baleia-jubarte copulando; registro é inédito
Uma equipe de pesquisadores registrou a intimidade sexual entre dois machos de baleia-jubarte, algo inédito em imagens de alta resolução. O registro fotográfico das baleias, realizado na região do Havaí, nos Estados Unidos, lança uma nova luz sobre a complexidade das interações sociais e sexuais dessas criaturas...
Publicado em 1 de março de 2024 às 21:39
Uma equipe de pesquisadores registrou a intimidade sexual entre dois machos de baleia-jubarte, algo inédito em imagens de alta resolução. O registro fotográfico das baleias, realizado na região do Havaí, nos Estados Unidos, lança uma nova luz sobre a complexidade das interações sociais e sexuais dessas criaturas marinhas.
O registro foi feito em 2022. Porém, a revista Marine Mammal Science publicou a descoberta somente nesta semana. Uma equipe internacional de pesquisadores e fotógrafos conduziu a pesquisa.
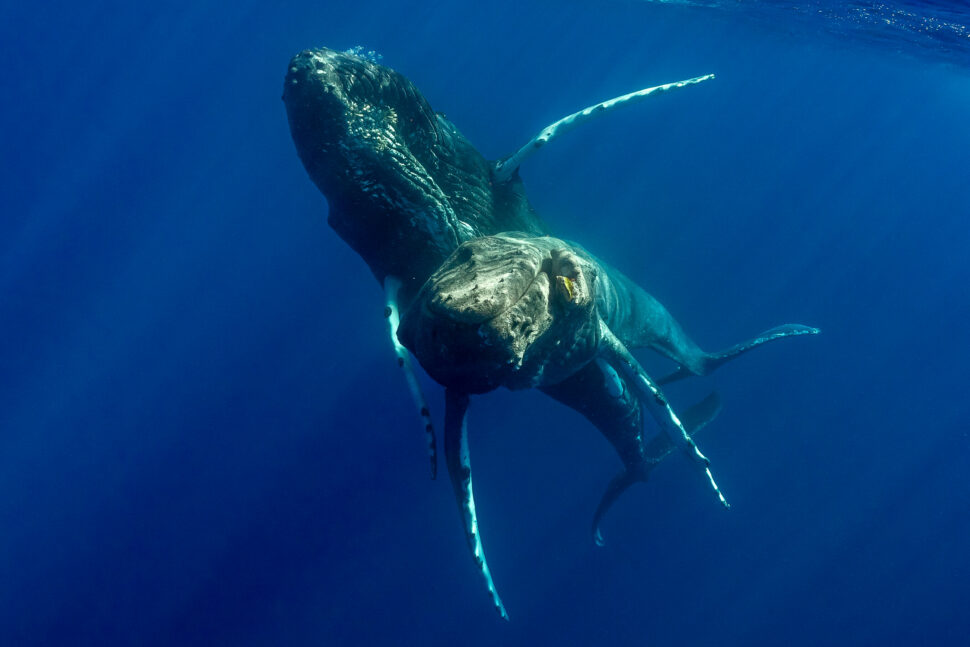
Segundo a análise dos pesquisadores, tratava-se de dois machos, em que um penetrava a abertura genital do outro, utilizando as nadadeiras para segurar o parceiro. A vida sexual da espécie ainda é cheia de pontos de interrogação.
De acordo com Mark Johnson, um dos principais pesquisadores envolvidos no estudo, 'essa descoberta é verdadeiramente notável. Ela nos lembra que a natureza é complexa e diversa, e que devemos estar abertos a novas possibilidades em nossas compreensões científicas', disse ao Telegraph.
O interesse renovado nas interações sociais e sexuais no reino animal também levanta questões sobre a homossexualidade em outras espécies.
Confira os registros: