Nesta quarta-feira, 1º, um homem invadiu um hospital na cidade de Tulsa, nos Estados Unidos e começou a atirar contra os pacientes que estavam dentro da clínica. Segundo informações da polícia, o suspeito estava munido de um rifle. Ainda de acordo com informações, pelo menos três pessoas foram mortas no ataque. De acordo com a imprensa local, os agentes de segurança descreveram a cena do crime como “catastrófica”.
De acordo com informações, os policiais foram acionados para atender um chamado de dentro do prédio do St. Francis Hospital onde estaria ocorrendo o ataque. Conforme noticiou o canal de televisão KOTV-DT, ao menos três pessoas teriam morrido. Dentre elas, estaria o próprio atirador. Durante uma entrevista ao jornal The New York Times, o capitão Richard Meulenberg informou que não sabia se o suspeito de atirar nas vítimas teria sido morto pela polícia ou cometido suicídio. Ainda de acordo com informações, uma pessoa está em estado grave.
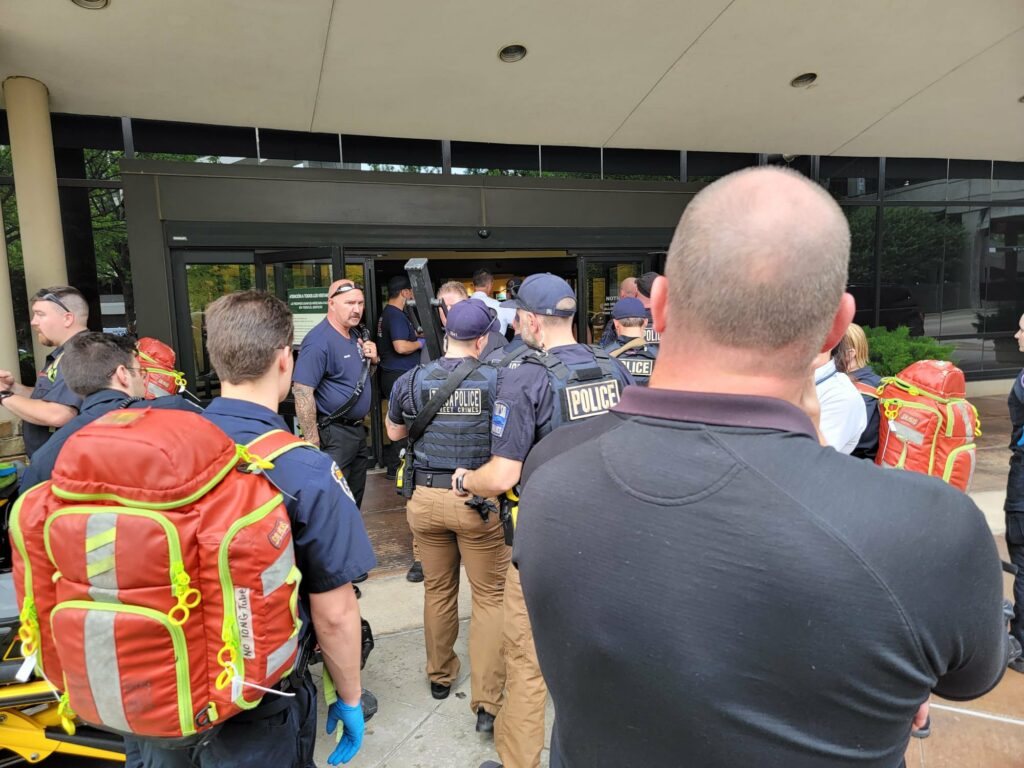
Os agentes inspecionam o local à procura de ameaças.