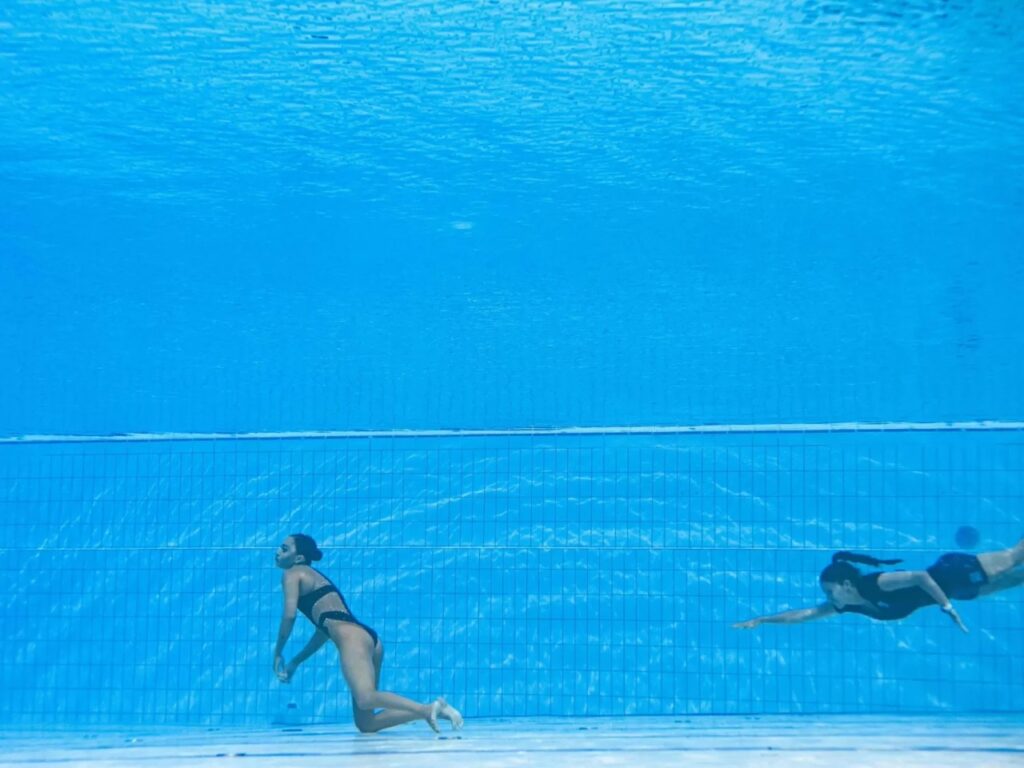
A norte-americana Anita Álvarez, de 25 anos, deu um susto durante a prova de nado sincronizado do Mundial de Esportes Aquáticos, que está sendo disputado em Budapeste, na Hungria. No final da apresentação, ela perdeu a consciência embaixo da água e precisou ser resgatada por sua própria treinadora, a espanhola medalhista olímpica Andrea Fuentes, que mergulhou de roupa para prestar socorro.
Segundo a imprensa internacional, ela ficou por quase 10 segundos debaixo d’água após o término da música de sua apresentação. Em seguida, ela foi levada pela treinadora e por um homem até a borda e precisou ser retirada da piscina por uma equipe médica, através de uma maca.
Anita apresentou um quadro de exaustão ao fim de sua prova. A equipe americana informou que ela está fora de perigo e passa bem.
Esta não é a primeira vez que Anita Álvarez perde a consciência durante uma prova de nado sincronizado. O mesmo aconteceu durante uma qualificatória para as Olimpíadas de Tóquio, em Barcelona, na prova de duplas. Ela, inclusive, precisou ser substituída para a sequência da competição.
Em Budapeste, Anita Álvarez participava da final do solo livre, vencida pela japonesa Yukiko Inui. A norte-americana chegou a concluir sua apresentação e acabou recebendo 87.6333 pontos, que lhe renderam a sétima colocação.
Com informações do UOL