Este ano, serão iniciadas as obras do projeto Porto Futuro 2ª etapa, que abrange sete galpões, oficialmente cedidos pela Companhia Docas do Pará (CDP) ao Governo do Estado, por meio da Secretaria de Estado de Cultura (Secult), para atividades econômicas ligadas à cultura, ao turismo, à bioeconomia.
O projeto prevê o restauro e revitalização dos Armazéns 04, 04-A, 05, 06, 06-A e a remontagem do Armazém 11, bem como propostas de ocupação dos espaços voltadas à valorização do patrimônio cultural e à geração de emprego e renda nas atividades ligadas à economia criativa e ao desenvolvimento de negócios sustentáveis baseados na biodiversidade.

As obras já tinham sido anunciadas e uma ordem de serviço é assinado neste sábado, 17. O projeto está orçado em R$ 300 milhões e está previsto para ser concluído em 25 meses.
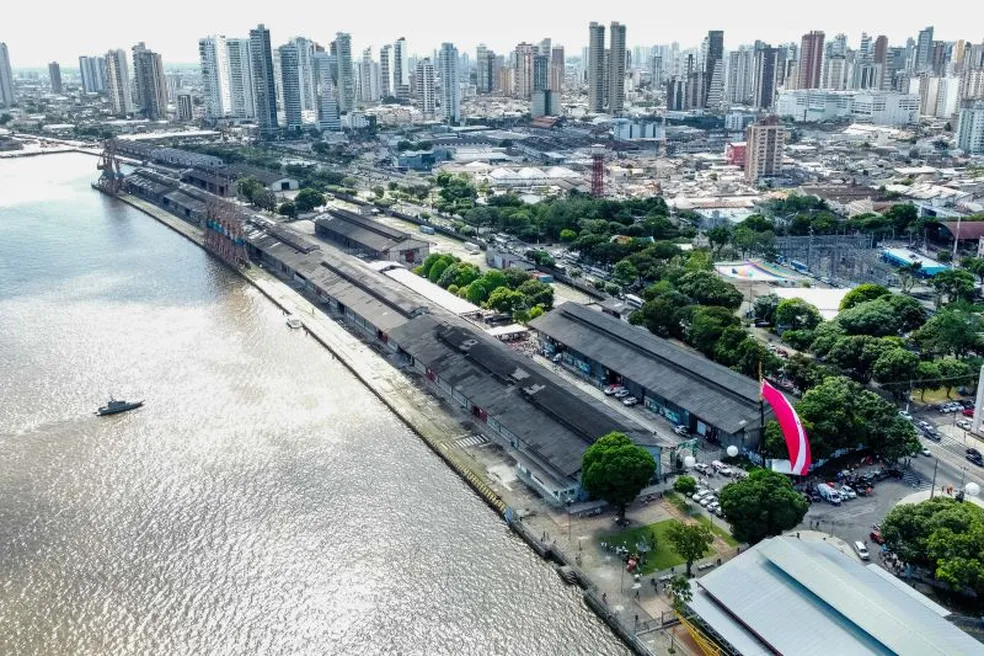
O novo espaço fica próximo às margens do rio Guamá, na avenida Marechal Hermes, centro de Belém, área onde já há o Porto Futuro I, o Terminal Hidroviário de Belém.

No novo espaço, estão previstas:
- iniciativas voltadas para a cultura alimentar paraense, incluindo cursos de capacitação;
- economia criativa (artesanato e bioeconomia);
- praça central com área infantil;
- estacionamento com 200 vagas para carros;
- bicicletário;
- revitalização de nove guindastes, transformando dois deles em mirantes;
- e a adaptação dos armazéns 11 e 12 para abrigarem um Memorial da Navegação Amazônica, solicitado pela CDP,
- e um Memorial da Cultura Popular e Patrimônio Imaterial.
















