A paraense Carolina Trindade gerou repercussão na internet ao compartilhar sua insatisfação com uma tatuagem feita em Belém. Em entrevista exclusiva ao Roma News, a cozinheira anunciou que pretende processar o tatuador.
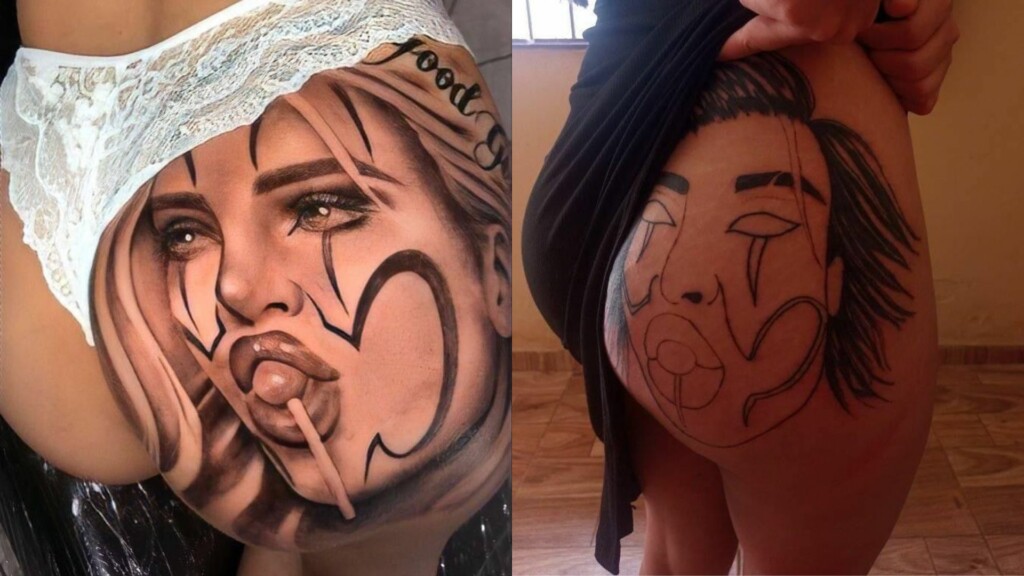
Segundo Carolina, ao ver a tatuagem no espelho, ficou insatisfeita e solicitou o reembolso. O tatuador concordou em reembolsar, porém não cumpriu com o combinado, pedindo desculpas e adiando o pagamento. “Quando olhei a tatuagem, ele disse que era apenas um esboço, que não seria possível fazer tudo em um dia, então teria que voltar no dia seguinte. Ao chegar em casa e ver no espelho, fiquei desapontada. Pedi para minha irmã tirar uma foto para confirmar o que tinha sido feito no meu corpo”, relatou a paraense.
Além de pagar pela tatuagem, Carolina mencionou que o tatuador solicitou que ela comprasse um vinho. “Quando cheguei lá, ele pediu que comprasse um vinho para ele beber, para se sentir mais confortável e relaxado durante o procedimento”, explicou. Após compartilhar sua experiência no Facebook, o post viralizou e foi amplamente compartilhado na internet. “Não busquei ficar famosa, ganhar seguidores ou curtidas, apenas quis alertar as pessoas”, afirmou.
“Não recomendo que ninguém faça uma tatuagem pelo preço mais baixo, por algo de qualidade duvidosa, ou por alguém que não seja profissional no trabalho. Não recomendo”, acrescentou. Carolina revelou à reportagem do Roma News que pretende processar o tatuador.