A Polícia Civil indiciou a influenciadora e maquiadora Larissa Heringer Rosa pelo crime de incitação à discriminação após ela gravar um vídeo zombando de vagas de estacionamento exclusivas para autistas em um shopping de Goiânia. Ao prestar depoimento, a mulher disse que não quis ofender ninguém com o comentário. A mãe dela, que também aparece na gravação, não foi indiciada.
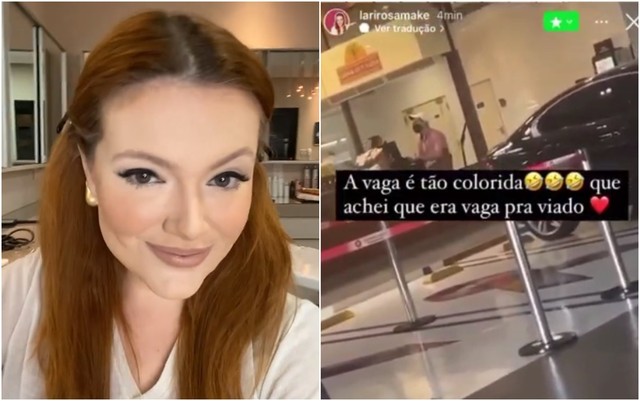
Larissa filmou uma vaga para autistas e disse que parecia para “viado”. Ela riu e falou que estacionamento para “gordo estressado” não tem, se referindo a ela.
“Não tenho nenhum problema com autista. A vaga é tão colorida que achei que era para viado. Vaga para mim nunca tem”, disse a maquiadora.
Larissa foi indiciada por prática e incitação à discriminação de pessoas portadoras de deficiência e às pessoas pertencentes à comunidade LGBTQIA+. A polícia não indiciou a mãe da maquiadora por não ter ficado comprovado que ela também participou dos comentários.
No inquérito, a polícia ouviu, além da influenciadora e a mãe, familiares de autistas e representantes de entidades que abordam diversidade sexual e desigualdades sociais.
Após a repercussão, a mãe e a filha gravaram vídeos pedindo desculpas pelos comentários. “Acredito também que devemos ter maturidade e humildade para enxergar e reconhecer nossos erros”, declarou Vânia Rosa.
Com informações do G1